There are many times clients of Cal Coast Web Design ask us for a “full” paged website, meaning that they want the entire site to encompass the entire viewing area of their monitor. This question and it’s answer can sometimes be both complicated and confusing to those individuals who aren’t very tech savvy.
Most webpage’s are constructed to be a specific height and width for no other reason than to ensure the website is viewable by all monitors, not just those of us with larger or even widescreen monitors. Although monitors have grown in both size and capable resolution the majority of websites are built so that they fit into a monitor using an 800 x 600 resolution.
So when you ask your web designer to build you a site that fills your entire screen, you must always keep in mind that not everyone is viewing the internet on the same size monitor you are and may be using a different resolution to boot. For example if you’re using a state of the art monitor chances are you’ve got at least a 19 inch monitor and are most likely running a widescreen resolution. That is a 16:9 or even 16:10 format. In a case like this, if your website is built to fit resolutions such as 1440 x 900 or even 1280 x 720 (720p) users using a much smaller resolution such as an 800 x 600 or a 1024 x 768 setting will only be able to view a small portion of your website. This is because at those settings the monitor does not (and may not be capable of) display information found at higher resolutions.
Now if you were to have your website built so that all its information, is confined into an 800 x 600 setting, then anyone who uses either this resolution or higher settings will always be able to see your entire website. The empty space on either side of your websites information is there because all this space is outside of the 800 x 600 parameters your website has set up.
Confused yet? These pictures may help you understand things a bit better.

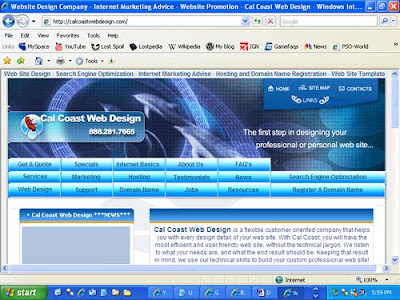
Screenshot of the Cal Coast website at a resolution of 800 x 600

Screenshot of the Cal Coast website at a resolution of 1440 x 900 (widescreen)
So now you know that those “empty” spaces on either side of website appear because the site you’re viewing was built so that it can be viewed by even those using a very low monitor resolutions and because it’s likely you’re one of many who enjoy viewing the internet at a much higher resolution and/or use a widescreen monitor.
Another commonly asked question by clients is “ok, so what resolution should I run my monitor at”.
There is no one single answer because the answer is dependant on what size monitor you have, what type of video card your computer is running, whether your monitor is letterboxed or widescreen and even personal preference. The lower the resolution the larger things become but at the same time, you risk missing out on many things some newer websites offer to users of larger monitors and resolutions. To keep from overwhelming you with a lot of overly technical jargon, here are a few simple suggestions you may want to try with your monitor.
Suggested Resolutions
Letterboxed Monitor (square monitor)
17 inch or smaller: Either an 800 x 600 or 1024 x 768 resolution (recommended) will work best. In many cases monitors this small don’t support resolution higher than the 1024 x 768 setting.
19 inch or larger: Monitors at 19 inches and above usually allow you to use setting like 1152 x 864 and even 1280 x 1024 (recommended). If you have a high powered video card you may even be able to run at 1600 x 1200, though at this resolution things tend to become very small.
Widescreen Monitors (rectangular monitor)
17 inch or smaller: If you’re using a smaller widescreen monitor a 1280 x 720 resolution will usually work best and at the same time will display things in widescreen so that things aren’t squished and squashed and so that a letterbox image isn’t stretched to fit your wider viewing area.
19 inch or larger: Owners of monitors this size should take advantage of the larger viewing area and set their resolutions to either 1280 x 720 or 1440 x 900 and in some cases 1920×1080 (1080p) if you have an extremely large monitor capable of such high resolutions.
Higher resolutions allow you to see more though they sometimes make things like text and images smaller so when choosing your resolution consider your personal preference first but don’t be afraid to experiment and see what suits you best!
So there you have it. You should now have a basic understanding of why Cal Coast and most other web designers discourage you from having a website built that fills you’re entire screen. Doing so can make it difficult, annoying and in some cases impossible for users with smaller monitors and resolutions to see an entire website. Again play it safe and allow everyone to view your site. This means more business for you!
Should you have any questions, please contact us so that we might assist you further.